建站心得
Hexo 是一个基于 Node.js 的开源静态博客平台,可以在数秒内渲染上千个页面,并且一键部署到 GitHub 等平台。
前言
一直想自己建一个博客,摸鱼摸到现在总算是简单的搭起来了。搞了两天是终于搞出来了个模样。但是因为相关的知识缺乏,所以基本上把大部分的坑都踩了一遍。写在这里就是来纪念一下第一次建站以及为其他人提前踩雷,好避免也走到弯路。
我这次建站的流程是本地 Windows 配置 hexo,利用hexo自带的推送功能推送到远程的 vps 上的 hexo.git 仓库。而 vps 上的 hexo.git 仓库配置了 githook 用于在推送到来时自动重新部署在 vps 上。
基本流程就是这样,那么就开始吧~
准备环境
下面分为两个部分来说,一个是本地的 windows 环境,一个是 vps 上的 linux 环境。
我用的是 windows10 和 debian9。其他的系统也大同小异。
Windows 环境
git
git的下载
你可以从这个页面下载git,并且安装。
安装完成后,你如果想从 cmd 直接运行的 git 的话需要重启系统,因为 windows10 的环境变量不是实时更新的。更多相关资料可以点这里
当然,不需要直接运行的话也可以按照下面的步骤来
git的配置
安装完成后,你可以在桌面右键,选择 Git Bash Here
然后输入下面两行代码
1 | |
注意,在这里的 John Doe 是你的名字,johndoe@example.com 是你的邮箱。
这两行表示你新建了一个用户名叫 John Doe 邮箱是 johndoe@example.com 的git账户。输错了不要急,可以修改的,具体怎么修改可以自行搜索。
生成ssh公钥和密钥
输入
ssh-keygen -t rsa -C "[email protected]"
然后一路按回车生成你的公钥和密钥
在这里的 johndoe@example.com 是你刚刚输入的邮箱,用了这条命令,你的C:\Users\<用户名>\.ssh文件夹中会生成两个文件id_rsa和id_rsa.pub。其中id_rsa.pub这个文件中就存放着我们的公钥。
现在 Windows 端的 git 基本配置好了。
Node.js
在Node.js官网下载最新版本并安装。一路 next 默认安装即可。
hexo
在任意位置新建文件夹,这个文件夹以后就是你的博客的根目录了。为方便说明,下面用 D:\hexo 这个文件夹做为演示。
说明:如果这里你没有重启的话,会和之前的 git一样 Windows 不会实时的更新环境变量,导致虽然安装好了但不能直接调用。不过如果用 Git Bash Here在这个文件夹里面打开的话是可以直接调用的
进入到刚刚建好的 D:\hexo 这个文件夹里面,右键选择用Git Bash Here打开,输入以下几行代码
1 | |
在这里 第二行的 hexo init 这个地方可能会等很久,因为众所周知的原因,国内对外网的支持并不好,所以耐心等待即可。
当你看到界面上弹出 INFO Start blogging with Hexo! 的字样时,说明hexo 已经在这个文件夹里拷贝了一份基础的框架,这个时候就可以输第三行代码 npm install 了。
现在基本的框架都搭好了,输入第四行代码hexo s 等到提示
1 | |
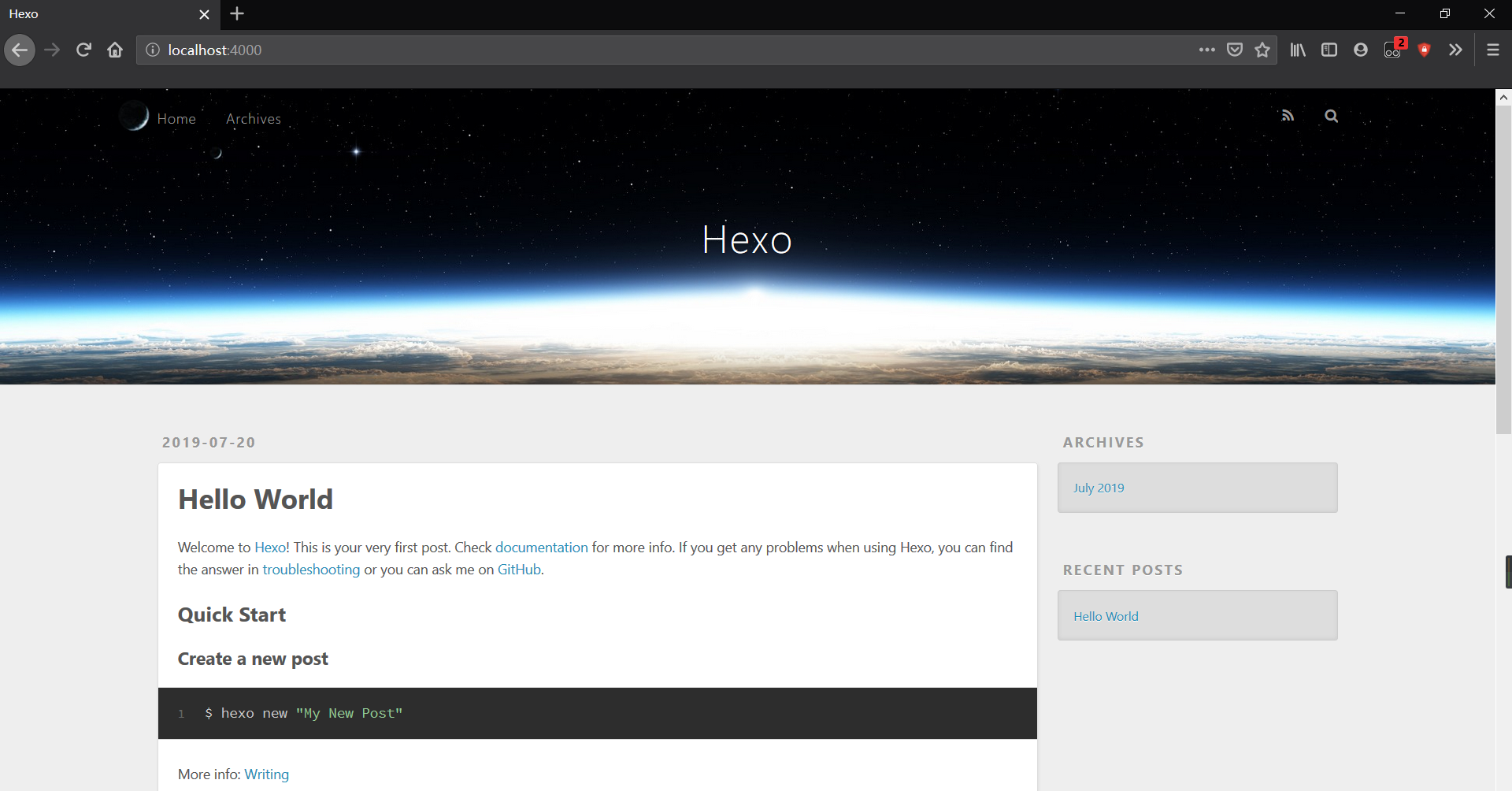
的时候,你就可以打开浏览器,输入 http://localhost:4000 来看你的博客的雏形了。大概长这样👇

那么到了现在,Windows 端的基础的都搭好了,现在开始下一步吧。
Linux 环境
首先链接到你的 vps,我用的是 xshell。
登录之后更新软件源
1 | |
git 安装
1 | |
安装好了之后可以用 git –version查看是否安装成功。
nginx 安装
我在直接用
1 | |
的时候发现我的搬瓦工的 debain9 不能安装上,最后是按官方的教程走的。
官方的页面在这里
安装好后可以通过
1 | |
来查看是否安装成功。
新增 git 用户并添加sudo权限
1 | |
这里用 nano 编辑器打开了 sudoers 这个文件。对初学者而言,nano 编辑器更为直观。
在文件中找到如下内容
1 | |
找到后在下面新增一行
1 | |
按 Ctrl+X 退出,这时会提醒你要不要保存,输入 y 确认保存,按下回车进行保存。
保存后输入
1 | |
恢复初始权限
创建 git 仓库,并配置 ssh 登录
1 | |
在打开的页面,复制id_rsa.pub这个文件中存放着的公钥,按 Shift+Insert 粘贴进去。粘贴好后,和上面一样保存并退出。
退出来后测试一下,如果在git bash中输入
1 | |
能够远程登录的话,则表示设置成功了。
如果在这里,你的 vps 的 ssh 端口不是默认的22端口的话,则需要加入参数 -p 你的 vps 的 ssh 端口号,如下面这样
1 | |
为了避免以后麻烦需要添加配置文件方便登录。
到你的电脑的 C:\Users\<用户名>\.ssh 文件夹中,新建一个叫 config 的文件。没有后缀名。打开它,输入
1 | |
这里遇到了小坑.就是第四行的那个 IdentityFile 有些人的教程上写的是IdentifyFile,这个简单的错误导致我查了半天错都没搞出来。英语真的很重要。
现在我们通过 git bash ,利用公钥文件登陆到了 vps。
下面我们进行仓库的创建
1 | |
这就创建好了一个裸的仓库。之后我们的博客就上传到这个目录里面。
创建网站目录,并赋予 git 用户对此目录的所有权
1 | |
配置 git hooks
先简单的解释下什么是 git hooks吧。
Git Hooks就是那些在Git执行特定事件(如commit、push、receive等)后触发运行的脚本。
简单地说就是在git操作之后的自动化操作。在我们这里就是利用它实现当 vps 上的 hexo.git 这个仓库被推送了新的 post 之后,我们把推送上来的 hexo 博客的源文件转化为可以被访问的网页文件并且放置在我们设定的网站目录中。
下面开始配置当接收到 post 后的自动操作
1 | |
现在打开了名为 post-receive 的配置文件。在文件中输入以下内容并保存退出。
1 | |
然后给这个脚本赋予执行权限
1 | |
配置 nginx
我们利用 nginx 来做到当监听端口收到消息后,把服务器上的资源发给浏览器。
1 | |
输入以下内容
1 | |
第4行的 server_name 那里,可以只填一个下划线。我最开始是直接用 ip 地址访问的服务器,后来申请了一个免费域名,这个地方也没改,也还是能用。所以应该不会有太大的问题。
重启 nginx
1 | |
本机的最后配置
配置 hexo 配置文件
打开本机的 D:\hexo 文件夹,编辑 _config.yml 文件,找到 `deploy’项,并且修改成下面这个样子
1 | |
type 是 git 不能变。能变的是第二行的。repo: A@B:C 这个结构里面, A 是你新建好的 git 用户的用户名,B 是你的 vps 的地址, C 是你的仓库的地址。
推送到 vps
打开本机的 D:\hexo 文件夹,右键选择 git bash here 然后运行
1 | |
现在,我们的 vps 上的仓库就有了我们的文件。它收到了 post 后就会启动 post-receive 脚本,把我们的网站放到指定的目录里面。现在,你就可以通过 直接访问你的 vps 的地址来查看你的博客了。
hexo 相关
更新博客
hexo 是通过你的 ~\source\_posts 文件夹里面的 .md 文件来生成页面的。所以要会 markdown 语法。可以看这个网页 来学习基本的 markdown 语法。
每篇文章抬头都要有这篇文章的基本信息 ,注意在 冒号: 后面要有一个空格隔开。
1 | |
完成后你只需要在 cmd 或者 git bash 里面运行
1 | |
就可以了
嫌麻烦的话可以在 D:\hexo 这个文件夹里面新建一个 post.bat 文件,输入以下内容
1 | |
这样就能每次双击运行 post.bat 文件来达到推送的目的。
修改主题
把你在 github 上下载的 文件夹放到 D:\hexo\themes 文件夹里面,然后修改 D:\hexo 文件夹里面的 _config.yml 文件里面的
1 | |
这个地方的 theme: Material-T 为你的主题的文件夹的名字就可以了。然后运行
1 | |
就能看你的新主题了。
对于主题的配置,我们需要看官方文档,因为可能有很多需要修改的地方。可以看看这个网站,来找到你喜欢的主题并且配置到本地。
尾巴
这次建站主要是没有相关的知识,所以两眼一抹瞎,只能走一步看一步,走一步学一步。遇到了问题就上网查,最关键的是找官方的文档来看,就比如我写的下载 nginx 的那个,最开始我直接用的 apt-get 下载的,根本没办法用,用 nginx -v 一点反应都没有。没办法只能去官方网站看看。所幸跟它一步步走了之后的确安装好了 nginx 。不过背后有什么问题还是不清楚。
参考链接
能建好网站,能写出这篇文章,离不开这些文章的指导。
https://leihungjyu.com/post/hexo-blog-git-to-vps.html
https://tiktoking.github.io/2016/01/26/hexo/
https://segmentfault.com/a/1190000006745478
还有很多的文章没在收藏夹里,所以找不到了。再次对所有参考过的教程表示感谢!